Создание Todo-приложения Django в Python
В этом руководстве вы узнаете, как создать проект приложения Django Todo в Python.
- Создание виртуальной среды
- Установка пакета Django
- Создание нового проекта
- Добавление статических файлов
- Настройка шаблонов
- Создание приложения todo
- Создание модели задачи
Создание виртуальной среды
Выполните следующую команду Python, чтобы создать виртуальную среду с помощью встроенного модуля venv:
python -m venv venv
И активируйте виртуальную среду venv с помощью следующей команды:
venv\scripts\activate
Если вы используете macOS и Linux, вы можете использовать следующую команду python3 для создания новой виртуальной среды:
python3 -m venv venv
И активируйте ее:
source venv/bin/activate
Установка пакета Django
Поскольку Django — это сторонний пакет, вам необходимо установить его с помощью следующей команды pip:
pip install django
Создание нового проекта
Чтобы создать новый проект todo_list, используйте команду startproject:
django-admin startproject todo_list
Добавление статических файлов
- Сначала создайте статический каталог внутри каталога проекта:
mkdir static
- Во-вторых, установите STATICFILES_DIRS на статический каталог в settings.py после файла STATIC_URL, чтобы Django мог найти статические файлы:
STATIC_URL = 'static/' STATICFILES_DIRS = [BASE_DIR / 'static']
- В-третьих, создайте три каталога js, css и images внутри статического каталога:
cd static mkdir css images js
Статический каталог будет выглядеть так:
├── static | ├── css | ├── images | └── js
- Наконец, скопируйте файл style.css и изображение feature.jpg из загруженного файла в каталоги css и images.
Настройка шаблонов
- Сначала создайте каталог шаблонов внутри каталога проекта:
mkdir templates
- Во-вторых, создайте шаблон base.html внутри каталога templates со следующим содержимым:
{%load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="{% static 'css/style.css' %}" />
<title>Todo List</title>
</head>
<body>
<header class="header">
<div class="container">
</div>
</header>
<main>
<div class="container">
</div>
</main>
<footer class="footer">
<div class="container">
<p>© Copyright {% now "Y" %} by <a href="https://copython.ru">Python Tutorial</a></p>
</div>
</footer>
</body>
</html>
Шаблон base.html использует файл style.css из каталога static/css.
- В-третьих, настройте каталог шаблонов в TEMPLATES файла settings.py, чтобы Django мог найти шаблон base.html.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates' ],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
- В-четвертых, создайте шаблон home.html внутри каталога шаблонов:
{%extends 'base.html'%}
{%load static %}
{%block content%}
<section class="feature">
<div class="feature-content">
<h1>Todo</h1>
<p>Todo helps you more focus, either work or play.</p>
<a class="btn btn-primary cta" href="#">Get Started</a>
</div>
<img src="{%static 'images/feature.jpg'%}" alt="" class="feature-image">
</section>
{%endblock content%}
Создание приложения todo
Сначала создайте приложение todo в проекте todo_list с помощью команды startapp:
django-admin startapp todo
- Во-вторых, зарегистрируйте приложение todo в settings.py проекта todo_list, добавив его в список INSTALLED_APPS:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'todo',
]
- В-третьих, создайте каталог шаблонов внутри каталога приложения todo:
cd todo mkdir templates
- В-четвертых, создайте каталог todo внутри каталога templates. Имя каталога должно совпадать с именем приложения.
cd templates mkdir todo
- В-пятых, определите функцию представления home() внутри views.py приложения todo, которая отображает шаблон home.html:
from django.shortcuts import render
def home(request):
return render(request,'home.html')
- В-шестых, создайте файл urls.py в приложении todo и определите маршрут, который сопоставляется с домашним URL-адресом с помощью функции просмотра home():
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
]
- В-седьмых, включите urls.py приложения todo в urls.py проекта:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('todo.urls'))
]
- В-восьмых, запустите сервер разработки Django из каталога todo_list:
python manage.py runserver
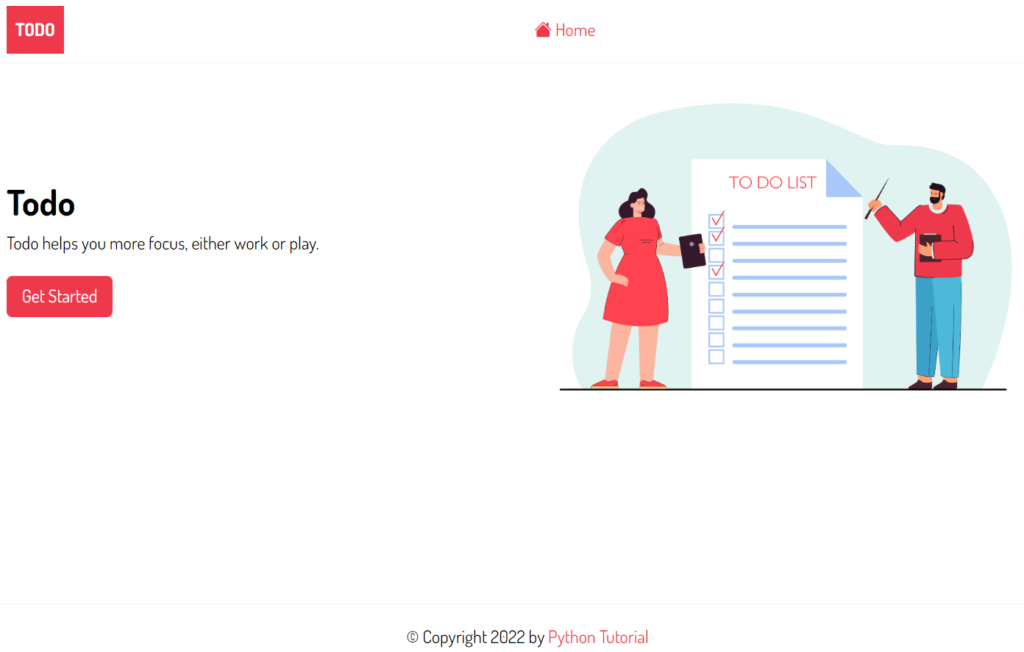
Наконец, откройте http://127.0.0.1:8000/ в веб-браузере, и вы увидите страницу блога, которая отображает домашнюю страницу:

Создание модели задачи
- Сначала определите модель задачи в файле models.py приложения todo:
from django.db import models
from django.contrib.auth.models import User
class Task(models.Model):
title = models.CharField(max_length=255)
description = models.TextField(null=True, blank=True)
completed = models.BooleanField(default=False)
created_at = models.DateTimeField(auto_now_add=True)
user = models.ForeignKey(User,on_delete=models.CASCADE, null=True, blank=True)
def __str__(self):
return self.title
class Meta:
ordering = ['completed']
- Во-вторых, зарегистрируйте модель Task в файле admin.py приложения todo, чтобы вы могли управлять ею на странице администратора:
from django.contrib import admin from .models import Task admin.site.register(Task)
- В-третьих, выполните миграцию, выполнив команду makemigrations:
python manage.py makemigrations
Выход:
Migrations for 'todo':
todo\migrations\0001_initial.py
- Create model Task
- В-четвертых, примените миграции к базе данных:
python manage.py migrate
Выход:
Operations to perform: Apply all migrations: admin, auth, contenttypes, sessions, todo Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying admin.0003_logentry_add_action_flag_choices... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying auth.0009_alter_user_last_name_max_length... OK Applying auth.0010_alter_group_name_max_length... OK Applying auth.0011_update_proxy_permissions... OK Applying auth.0012_alter_user_first_name_max_length... OK Applying sessions.0001_initial... OK Applying todo.0001_initial... OK
- В-пятых, создайте суперпользователя, выполнив команду createsuperuser:
python manage.py createsuperuser
Выход:
Username: john Email address: Password: Password(again): Superuser created successfully.
- В-шестых, перезапустите сервер разработки Django:
python manage.py runserver
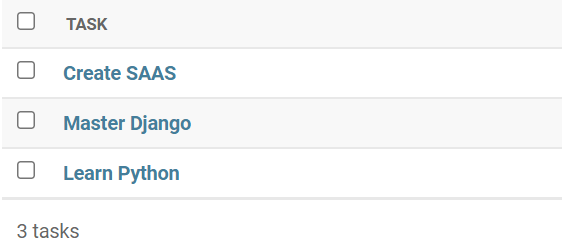
- Седьмое, войдите на страницу администратора и создайте три задачи: