Класс Django UpdateView в Python — как использовать
Класс Django UpdateView используется для создания представления на основе класса, которое редактирует существующий объект в Python.
- Определение класса UpdateView
- Создание шаблона task_form.html
- Определение маршрута
- Включая ссылку редактирования
Определение класса UpdateView
Класс UpdateView позволяет создать представление на основе класса, которое:
- Отобразит форму для редактирования существующего объекта.
- Повторно отобразит форму, если в ней есть ошибки проверки.
- Сохранит изменения объекта в базе данных.
Форма генерируется автоматически из модели объекта, если вы явно не укажете класс формы.
Чтобы продемонстрировать класс Django UpdateView, мы создадим представление, которое редактирует задачу приложения Todo.
Для этого мы изменяем views.py приложения todo и определяем класс TaskUpdate, который наследуется от класса UpdateView, следующим образом:
# ...
from django.views.generic.edit import CreateView, UpdateView
from django.contrib import messages
from django.urls import reverse_lazy
from .models import Task
class TaskUpdate(UpdateView):
model = Task
fields = ['title','description','completed']
success_url = reverse_lazy('tasks')
def form_valid(self, form):
messages.success(self.request, "The task was updated successfully.")
return super(TaskUpdate,self).form_valid(form)
# ...
Как это работает.
- Сначала импортируйте UpdateView из django.views.generic.edit:
from django.views.generic.edit import CreateView, UpdateView
- Во-вторых, определите класс TaskUpdate, который наследуется от класса UpdateView. В классе TaskUpdate определите следующие атрибуты и методы:
- model указывает класс объекта, который нужно отредактировать. Потому что в этом примере мы указываем Task как модель.
- fields — это список, который определяет поля формы. В этом примере мы используем поля title, description и filled.
- success_url — целевой URL(список задач), на который Django перенаправит пользователя после успешного обновления задачи.
- form_valid() – метод вызывается после успешной отправки формы. В этом примере мы создаем флэш-сообщение и возвращаем результат метода form_valid() суперкласса.
По умолчанию класс TaskUpdate использует шаблон task_form.html из каталога templates/todo. Обратите внимание, что классы CreateView и UpdateView используют одно и то же имя шаблона.
Если вы хотите использовать другое имя шаблона, вы можете указать его с помощью атрибута template_name.
Создание шаблона task_form.html
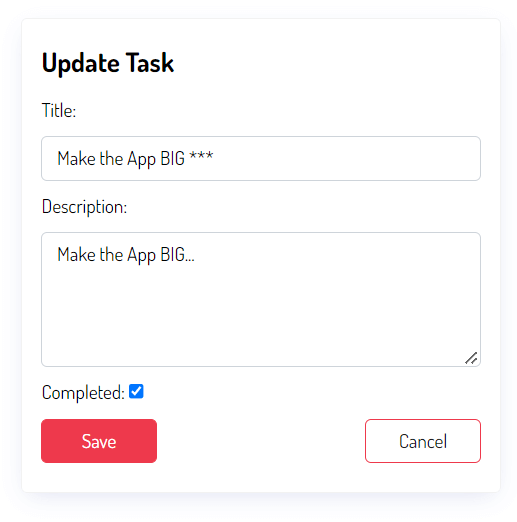
Измените шаблон task_form.html, который отображает заголовок «Обновить задачу», если переменная задачи доступна в шаблоне (режим редактирования), или «Создать задачу» в противном случае (режим создания).
{%extends 'base.html'%}
{%block content%}
<div class="center">
<form method="post" novalidate class="card">
{%csrf_token %}
<h2>{% if task %} Update {%else %} Create {%endif%} Task</h2>
{% for field in form %}
{% if field.name == 'completed' %}
<p>
{{ field.label_tag }}
{{ field }}
</p>
{% if field.errors %}
<small class="error">{{ field.errors|striptags }}</small>
{% endif %}
{% else %}
{{ field.label_tag }}
{{ field }}
{% if field.errors %}
<small class="error">{{ field.errors|striptags }}</small>
{% endif %}
{% endif %}
{% endfor %}
<div class="form-buttons">
<input type="submit" value="Save" class="btn btn-primary"/>
<a href="{%url 'tasks'%}" class="btn btn-outline">Cancel</a>
</div>
</form>
</div>
{%endblock content%}
Определение маршрута
Определите маршрут в urls.py приложения todo, который сопоставляет URL с результатом метода as_view() класса TaskUpdate:
from django.urls import path
from .views import(
home,
TaskList,
TaskDetail,
TaskCreate,
TaskUpdate
)
urlpatterns = [
path('', home, name='home'),
path('tasks/', TaskList.as_view(),name='tasks'),
path('task/<int:pk>/', TaskDetail.as_view(),name='task'),
path('task/create/', TaskCreate.as_view(),name='task-create'),
path('task/update/<int:pk>/', TaskUpdate.as_view(),name='task-update'),
]
Включая ссылку редактирования
Измените шаблон task_list.html, включив в него ссылку редактирования для каждой задачи в списке задач:
{%extends 'base.html'%}
{%block content%}
<div class="center">
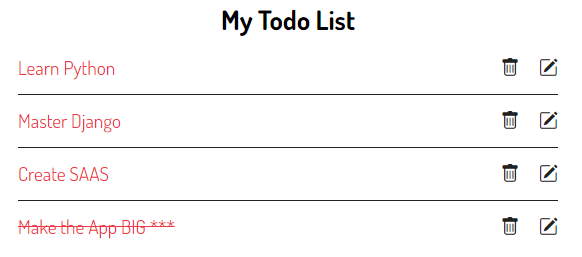
<h2>My Todo List</h2>
{% if tasks %}
<ul class="tasks">
{% for task in tasks %}
<li><a href="{% url 'task' task.id %}" class="{% if task.completed%}completed{%endif%}">{{ task.title }}</a>
<div class="task-controls">
<a href="#"><i class="bi bi-trash"></i> </a>
<a href="{%url 'task-update' task.id %}"><i class="bi bi-pencil-square"></i></a>
</div>
</li>
{% endfor %}
{% else %}
<p>🎉 Yay, you have no pending tasks! <a href="{%url 'task-create'%}">Create Task</a></p>
{% endif %}
</ul>
</div>
{%endblock content%}
Если вы редактируете задачу из списка дел, добавляя три звездочки(***) к названию и отмечая задачу как выполненную:

Нажмите кнопку «Save», и вы увидите, что название и статус задачи обновились: