Сброс пароля Django в Python — подробно на примерах
Функция сброса пароля Django позволяет пользователям сбрасывать свои пароли с помощью адресов электронной почты в Python.
- Знакомство со сбросом пароля в Django
- Реализация сброса пароля для приложения Todo
- PasswordResetView
- PasswordResetDoneView
- PasswordResetConfirmView
- PasswordResetCompleteView
- Настройка SMTP для отправки писем из приложения Django
Знакомство со сбросом пароля в Django
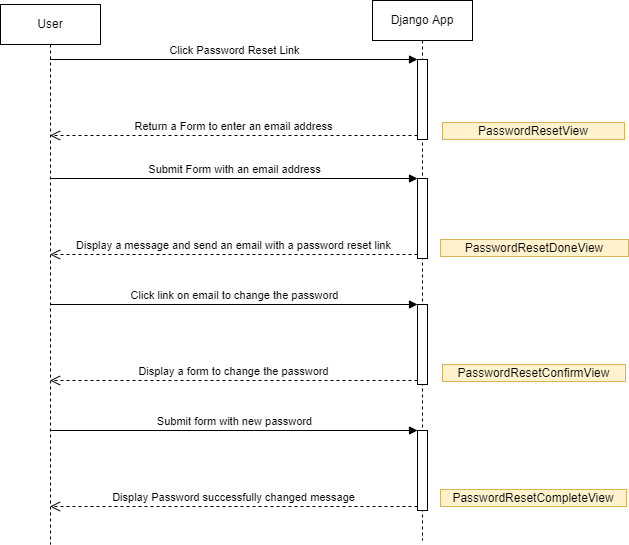
На следующей схеме показан процесс, позволяющий пользователю сбросить пароль с помощью адреса электронной почты:

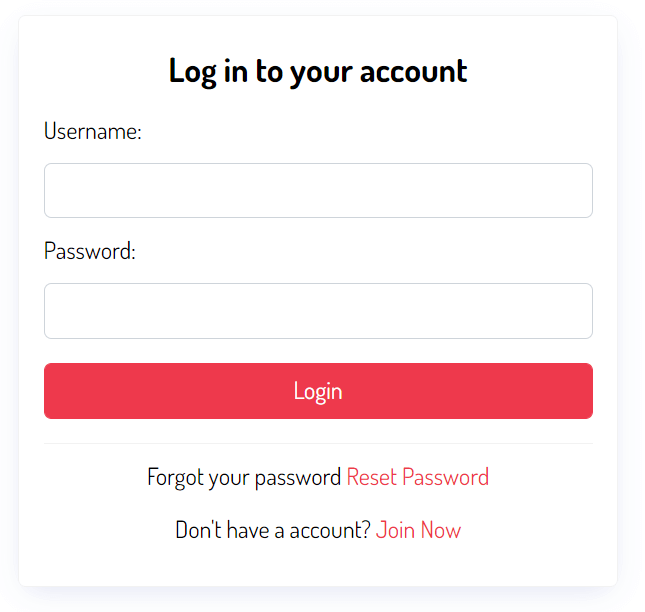
Сначала пользователь нажимает ссылку «Reset Password» в форме входа:

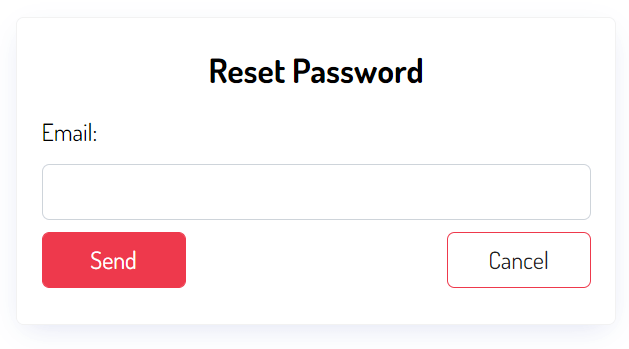
Django отображает форму, позволяющую пользователю ввести адрес электронной почты для получения ссылки для сброса пароля:

Для визуализации этой формы Django использует представление PasswordResetView.
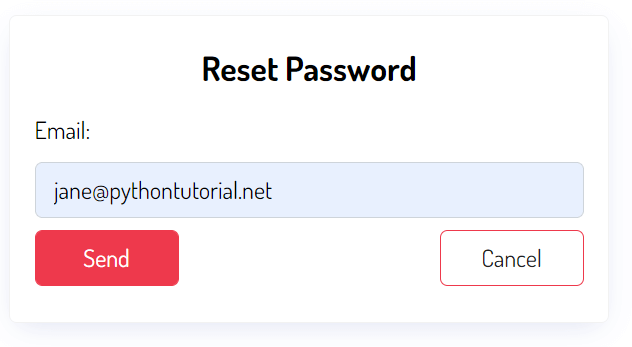
Во-вторых, пользователь вводит адрес электронной почты и нажимает кнопку «Send»:

Django отправляет электронное письмо на указанный адрес электронной почты и отображает сообщение, предлагающее пользователю проверить почтовый ящик.

Для визуализации этой формы Django использует класс PasswordResetDoneView.
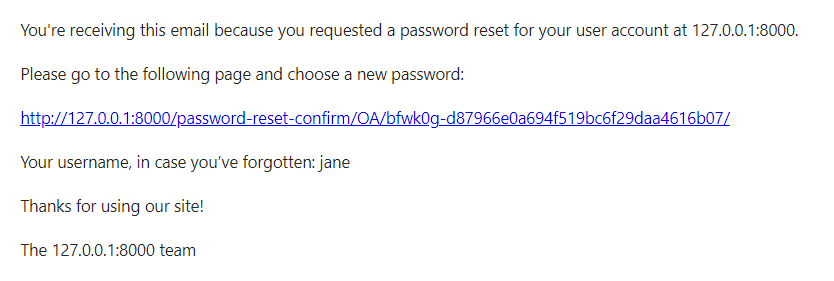
В-третьих, пользователь открывает почтовый ящик и нажимает на ссылку для сброса пароля:

Наконец, пользователь вводит новый пароль и нажимает кнопку «Reset Password»:

Django отображает подтверждающее сообщение:

Для обработки этой страницы Django использует PasswordResetCompleteView.
Реализация сброса пароля для приложения Todo
Измените views.py приложения пользователя, чтобы сопоставить URL-адрес сброса пароля с соответствующими представлениями на основе классов:
from django.urls import path
from .views import MyLoginView, RegisterView
from django.contrib.auth.views import(
LogoutView,
PasswordResetView,
PasswordResetDoneView,
PasswordResetConfirmView,
PasswordResetCompleteView
)
urlpatterns = [
path('login/', MyLoginView.as_view(redirect_authenticated_user=True),name='login'),
path('logout/', LogoutView.as_view(next_page='login'),name='logout'),
path('register/', RegisterView.as_view(),name='register'),
path('password-reset/', PasswordResetView.as_view(template_name='users/password_reset.html'),name='password-reset'),
path('password-reset/done/', PasswordResetDoneView.as_view(template_name='users/password_reset_done.html'),name='password_reset_done'),
path('password-reset-confirm/<uidb64>/<token>/', PasswordResetConfirmView.as_view(template_name='users/password_reset_confirm.html'),name='password_reset_confirm'),
path('password-reset-complete/',PasswordResetCompleteView.as_view(template_name='users/password_reset_complete.html'),name='password_reset_complete'),
]
PasswordResetView
Сначала сопоставьте URL сброса пароля ‘password-reset/’ с результатом метода as_view() класса PasswordResetView. Представление на основе класса PasswordResetView использует шаблон users/password_reset.html для визуализации формы.
Во-вторых, создайте шаблон password_reset.html в каталоге templates/users:
{%extends 'base.html'%}
{%block content%}
<div class="center">
<form method="post" class="card">
{% csrf_token %}
<h2 class="text-center">Reset Password</h2>
{% for field in form %}
{{ field.label_tag }}
{{ field }}
{% if field.errors %}
<small>{{ field.errors|striptags }}</small>
{% endif %}
{% endfor %}
<div class="form-buttons">
<input type="submit" value="Send" class="btn btn-primary">
<a href="{%url 'login' %}" class="btn btn-outline">Cancel</a>
</div>
</form>
</div>
{%endblock content%}
PasswordResetDoneView
Сначала сопоставьте password-reset/done/ с результатом метода as_view() класса PasswordResetDoneView. Класс PasswordResetDoneView использует шаблон password_reset_done.html для рендеринга страницы:
path('password-reset/done/', PasswordResetDoneView.as_view(template_name='users/password_reset_done.html'),name='password_reset_done'),
Во-вторых, создайте шаблон reset_password_done.html в каталоге templates/users:
{%extends 'base.html'%}
{%block content%}
<div class="center card">
<h2>Reset Password</h2>
<p>Please check your inbox and follow the instruction to reset your password.</p>
</div>
{%endblock content%}
PasswordResetConfirmView
Сначала сопоставьте URL-адрес password-reset-confirm/// с результатом as_view() класса PasswordResetConfirmView:
path('password-reset-confirm/<uidb64>/<token>/', PasswordResetConfirmView.as_view(template_name='users/password_reset_confirm.html'),name='password_reset_confirm'),
Класс PasswordResetConfirmView использует шаблон password_reset_confirm.html для рендеринга страницы. URL сброса пароля выглядит следующим образом:
http://127.0.0.1:8000/password-reset-confirm/OA/bfwk0g-d87966e0a694f519bc6f29daa4616b07/
Во-вторых, создайте шаблон password_reset_confirm.html в каталоге templates/users:
{%extends 'base.html'%}
{%block content%}
<div class="center">
<form method="post" class="card">
{% csrf_token %}
<h2>Password Reset Confirm</h2>
{% for field in form %}
{{ field.label_tag }}
{{ field }}
{% if field.errors %}
<small>{{ field.errors|striptags }}</small>
{% endif %}
{% endfor %}
<div>
<button type="submit" class="btn btn-primary">Reset Password</button>
</div>
</form>
</div>
{%endblock content%}
PasswordResetCompleteView
Сначала сопоставьте полный URL сброса пароля с методом as_view() класса PasswordResetCompleteView.
{%extends 'base.html'%}
{%block content%}
<div class="card center">
<p>Your password has been changed successfully. Please <a href="{% url 'login' %}">Login</a></p>
</div>
{%endblock content%}
Во-вторых, создайте шаблон password_reset_complete.html в каталоге templates/users.
{%extends 'base.html'%}
{%block content%}
<div class="center">
<form method="post" class="card" novalidate>
{% csrf_token %}
<h2 class="text-center">Log in to your account</h2>
{% for field in form %}
{{ field.label_tag }}
{{ field }}
{% if field.errors %}
<small>{{ field.errors|striptags }}</small>
{% endif %}
{% endfor %}
<input type="submit" value="Login" class="btn btn-primary full-width">
<hr>
<p class="text-center">Forgot your password <a href="{%url 'password-reset'%}">Reset Password</a></p>
<p class="text-center">Don't have a account? <a href="{%url 'register'%}">Join Now</a></p>
</form>
</div>
{%endblock content%}
Настройка SMTP для отправки писем из приложения Django
Для отправки электронных писем в Django вам понадобится локальный сервер Simple Mail Transfer Protocol(SMTP) или внешний SMTP-сервер от поставщика услуг электронной почты.
После создания SMTP-сервера вы можете добавить его информацию в settings.py проекта Django, указав следующую информацию:
- EMAIL_HOST: хост SMTP-сервера.
- EMAIL_PORT: порт SMTP, по умолчанию 25.
- EMAIL_HOST_USER: Имя пользователя для SMTP-сервера.
- EMAIL_HOST_PASSWORD: пароль для SMTP-сервера.
- EMAIL_USE_TLS: использовать ли защищенное соединение Transport Layer Security(TLS).
Например, ниже показано, как использовать настройки SMTP-сервера Google:
EMAIL_HOST = 'smtp.gmail.com' EMAIL_HOST_PORT = 25 EMAIL_USE_TLS = True EMAIL_HOST_USER = '[email protected]' EMAIL_HOST_PASSWORD = 'your_gmail_password'
Обратите внимание, что вам следует заменить EMAIL_HOST_USER и EMAIL_HOST_PASSWORD на данные вашего аккаунта Gmail.
Если у вас нет локального SMTP-сервера, вы можете использовать следующее значение в файле settings.py:
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
Используя эту настройку, Django будет выводить все письма в консоль(Shell) вместо их отправки. Это очень удобно для тестирования без SMTP-сервера:
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
Пример вывода будет выглядеть так:
Content-Type: text/plain; charset="utf-8" MIME-Version: 1.0 Content-Transfer-Encoding: 8bit Subject: Password reset on 127.0.0.1:8000 From: webmaster@localhost To: [email protected] Date: <date> Message-ID: <[email protected]> You're receiving this email because you requested a password reset for your user account at 127.0.0.1:8000. Please go to the following page and choose a new password: http://127.0.0.1:8000/password-reset-confirm/OA/bfwytu-b9f9b789e9a294eb80d707e448dde1d2/ Your username, in case you’ve forgotten: jane Thanks for using our site! The 127.0.0.1:8000 team
Если вы хотите настроить электронное письмо для сброса пароля, вы можете создать файл password_reset_email.html в каталоге templates/users:
<p>Hi</p>
<p>You're receiving this email because you requested a password reset for your user account at {{domain}}/</p>
<p>Please click the following link to reset your password:</p>
{{ protocol }}://{{ domain }}{% url "password_reset_confirm" uidb64=uid token=token %}
<p>Thanks</p>
<p>Todo App Team</p>
И укажите html_email_template_name в методе as_view() класса PasswordResetView:
path('password-reset/',
PasswordResetView.as_view(
template_name='users/password_reset.html',
html_email_template_name='users/password_reset_email.html'
),
name='password-reset'
)
Если вы сбросите пароль, Django вместо этого будет использовать пользовательский шаблон электронной почты:
<p>Hi</p> <p>You're receiving this email because you requested a password reset for your user account at 127.0.0.1:8000/</p> <p>Please click the following link to reset your password:</p> http://127.0.0.1:8000/password-reset-confirm/OA/bfwzqv-9d6b6777ad40073cfa1d4d4e150fb76f/ <p>Thanks</p> <p>Todo App Team</p>
