Django CreateView в Python — примеры использования
В этом уроке вы узнаете, как использовать класс Django CreateView для определения представления на основе класса, которое создает задачу для приложения Todo в Python.
- Определение класса CreateView
- Создание шаблона task_form.html
- Определение маршрута
- Отображение флэш-сообщений и добавление ссылки в навигацию
Определение класса CreateView
Класс CreateView позволяет создать представление на основе класса, которое отображает форму для создания объекта, повторно отображает форму с ошибками проверки и сохраняет объект в базе данных.
Чтобы использовать класс CreateView, вы определяете класс, который наследует от него, и добавляете некоторые атрибуты и методы.
Например, в следующем примере класс CreateView используется для определения представления на основе класса, которое отображает форму для создания новой задачи в приложении Todo:
# ..
from django.views.generic.edit import CreateView
from django.contrib import messages
from django.urls import reverse_lazy
from .models import Task
class TaskCreate(CreateView):
model = Task
fields = ['title','description','completed']
success_url = reverse_lazy('tasks')
def form_valid(self, form):
form.instance.user = self.request.user
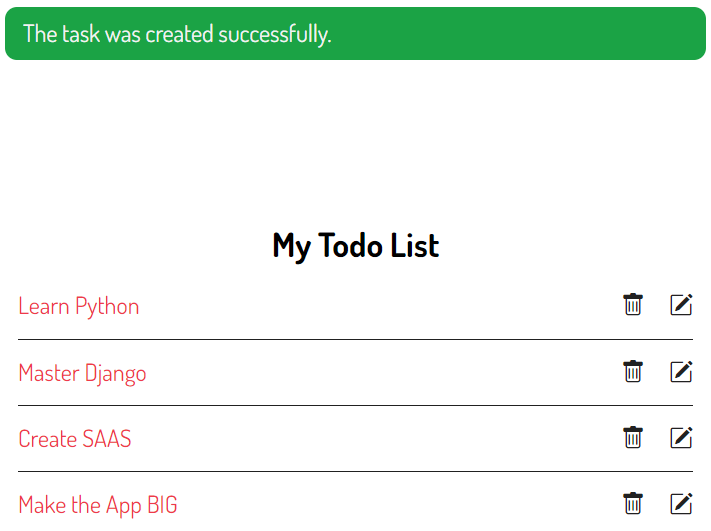
messages.success(self.request, "The task was created successfully.")
return super(TaskCreate,self).form_valid(form)
# other classes & functions
Как это работает:
Сначала импортируйте класс CreateView, функцию reverse_lazy() и модуль messages.
Во-вторых, определите класс TaskCreate, который наследуется от класса CreateView. В классе CreateView мы определяем следующие атрибуты и методы:
- model определяет класс создаваемого объекта (Task).
- fields — это список полей, которые отображаются в форме. В этом примере форма будет отображать заголовок, описание и завершенные атрибуты модели Task.
- success_url — это целевой URL, на который Django перенаправит после успешного создания задачи. В этом примере мы перенаправляем на список задач с помощью функции reverse_lazy(). Функция reverse_lazy() принимает имя представления и возвращает URL.
- form_valid() – это метод, вызываемый после успешной отправки формы. В этом примере мы устанавливаем пользователя на текущего зарегистрированного пользователя, создаем флэш-сообщение и возвращаем результат метода form_valid() суперкласса.
По умолчанию класс CreateView использует шаблон task_form.html из templates/todo со следующим соглашением об именовании:
model_form.html
Если вы хотите использовать другой шаблон, вы можете переопределить шаблон по умолчанию с помощью атрибута template_name в классе TaskCreate.
Создание шаблона task_form.html
Создайте task_form.html в каталоге templates/todo со следующим кодом:
{%extends 'base.html'%}
{%block content%}
<div class="center">
<form method="post" novalidate class="card">
{%csrf_token %}
<h2>Create Task</h2>
{% for field in form %}
{% if field.name == 'completed' %}
<p>
{{ field.label_tag }}
{{ field }}
</p>
{% if field.errors %}
<small class="error">{{ field.errors|striptags }}</small>
{% endif %}
{% else %}
{{ field.label_tag }}
{{ field }}
{% if field.errors %}
<small class="error">{{ field.errors|striptags }}</small>
{% endif %}
{% endif %}
{% endfor %}
<div class="form-buttons">
<input type="submit" value="Save" class="btn btn-primary"/>
<a href="{%url 'tasks'%}" class="btn btn-outline">Cancel</a>
</div>
</form>
</div>
{%endblock content%}
В task_form.html мы вручную визуализируем поля формы. Если вы хотите автоматически сгенерировать форму, вы можете использовать один из следующих атрибутов:
{{ form.as_p }} # render the form as <p>
{{ form.as_div }} # render the form as <div>
{{ form.as_ul }} # redner the form as <ul>
Определение маршрута
Добавьте маршрут к urls.py приложения todo, сопоставив URL с результатом метода as_view() класса TaskCreate:
from django.urls import path
from .views import home, TaskList, TaskDetail, TaskCreate
urlpatterns = [
path('', home, name='home'),
path('tasks/', TaskList.as_view(),name='tasks'),
path('task/<int:pk>/', TaskDetail.as_view(),name='task'),
path('task/create/', TaskCreate.as_view(),name='task-create'),
]
Отображение флэш-сообщений и добавление ссылки в навигацию
Измените шаблон base.html проекта следующим образом:
- Отображение флэш-сообщений.
- Добавьте ссылку «New Task» в навигацию.
{%load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="{% static 'css/style.css' %}" />
<title>Todo List</title>
</head>
<body>
<header class="header">
<div class="container">
<a href="{%url 'home'%}" class="logo">Todo</a>
<nav class="nav">
<a href="{% url 'home'%}"><i class="bi bi-house-fill"></i> Home</a>
<a href="{% url 'tasks' %}"><i class="bi bi-list-task"></i> My Tasks</a>
<a href="{% url 'task-create' %}"><i class="bi bi-plus-circle"></i> Create Task</a>
</nav>
</div>
</header>
<main>
<div class="container">
{% if messages %}
{% for message in messages %}
<div class="alert alert-{{message.tags}}">
{{message}}
</div>
{% endfor %}
{% endif %}
{%block content %}
{%endblock content%}
</div>
</main>
<footer class="footer">
<div class="container">
<p>© Copyright {% now "Y" %} by <a href="https://copython.ru">Python Tutorial</a></p>
</div>
</footer>
</body>
</html>
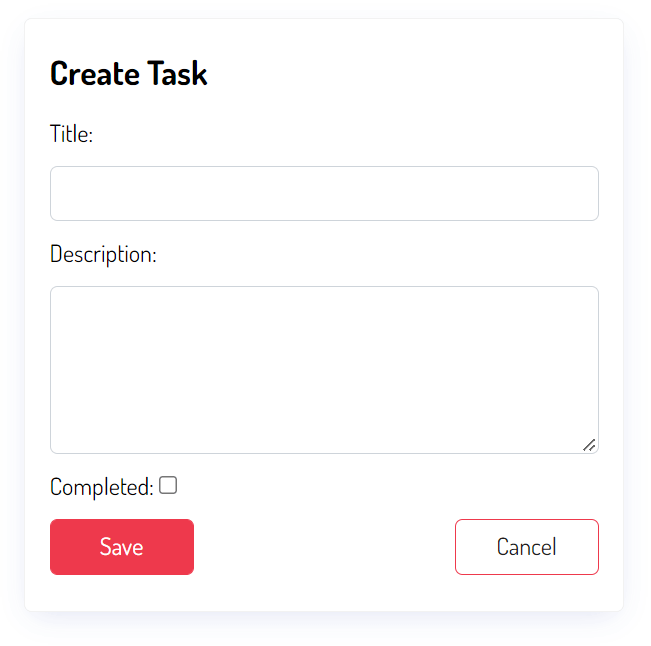
Запустите сервер разработки Django и откройте URL-адрес http://127.0.0.1:8000/task/create/, вы увидите следующую форму:

Введите название и описание и нажмите кнопку «Save», вы будете перенаправлены на страницу списка задач с сообщением: