Виджет Tkinter LabelFrame в Python на примерах
Что такое Tkinter LabelFrame?
Виджет Tkinter LabelFrame в Python — это контейнер, содержащий другие связанные виджеты. Например, вы можете сгруппировать виджеты Radiobutton и поместить группу на LabelFrame.
Для создания виджета LabelFrame используйте ttk.LabelFrame:
lf = ttk.LabelFrame(container, **option)
В этом синтаксисе вы указываете родительский компонент(container) LabelFrame и одну или несколько опций. Примечательной опцией является text, который определяет метку для LabelFrame.
Пример виджета Tkinter LabelFrame
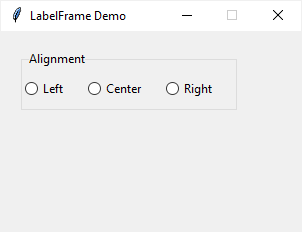
Следующая программа иллюстрирует, как создать виджет LabelFrame, который группирует три переключателя:
import tkinter as tk
from tkinter import ttk
# root window
root = tk.Tk()
# configure the root window
root.geometry('300x200')
root.resizable(False, False)
root.title('LabelFrame Demo')
# label frame
lf = ttk.LabelFrame(root, text='Alignment')
lf.grid(column=0, row=0, padx=20, pady=20)
alignment_var = tk.StringVar()
alignments =('Left', 'Center', 'Right')
# create radio buttons and place them on the label frame
grid_column = 0
for alignment in alignments:
# create a radio button
radio = ttk.Radiobutton(lf, text=alignment, value=alignment, variable=alignment_var)
radio.grid(column=grid_column, row=0, ipadx=10, ipady=10)
# grid column
grid_column += 1
root.mainloop()
Выход:

Как это работает.
- Сначала создайте виджет LabelFrame и используйте менеджер геометрии сетки для управления его компоновкой:
lf = ttk.LabelFrame(root, text='Alignment') lf.grid(column=0, row=0, padx=20, pady=20)
- Во-вторых, создайте три виджета-переключателя на основе списка выравниваний и поместите их в виджет рамки метки:
grid_column = 0
for alignment in alignments:
# create a radio button
radio = ttk.Radiobutton(lf, text=alignment, value=alignment, variable=alignment_var)
radio.grid(column=grid_column, row=0, ipadx=10, ipady=10)
# grid column
grid_column += 1
Указание положения метки
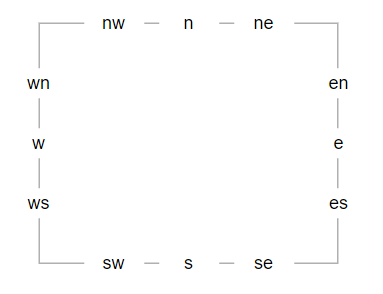
Чтобы указать положение метки на виджете, используйте параметр labelanchor. Значение labelanchor по умолчанию равно ‘nw’, что помещает метку в левый конец верхней границы:

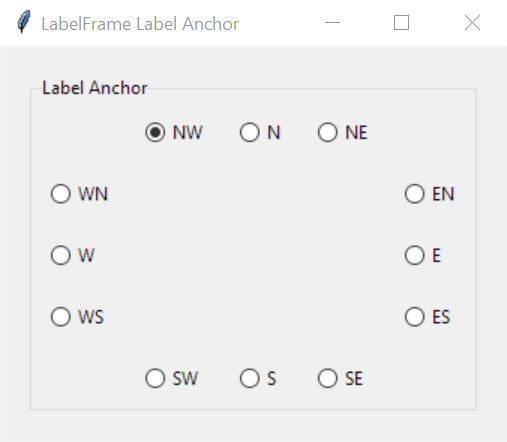
Следующая программа иллюстрирует параметры привязки метки. При выборе параметра метки метка виджета LabelFrame изменяется соответствующим образом:

import tkinter as tk
from tkinter import ttk
# root window
root = tk.Tk()
root.title('LabelFrame Label Anchor')
# label frame
lf = ttk.LabelFrame(root, text='Label Anchor')
lf.grid(column=0, row=0, padx=20, pady=20, sticky=tk.NSEW)
anchor_var = tk.StringVar()
anchors = {
'nw': {'row': 0, 'column': 1},
'n': {'row': 0, 'column': 2},
'ne': {'row': 0, 'column': 3},
'en': {'row': 1, 'column': 4},
'e': {'row': 2, 'column': 4},
'es': {'row': 3, 'column': 4},
'se': {'row': 4, 'column': 3},
's': {'row': 4, 'column': 2},
'sw': {'row': 4, 'column': 1},
'ws': {'row': 3, 'column': 0},
'w': {'row': 2, 'column': 0},
'wn': {'row': 1, 'column': 0}
}
def change_label_anchor():
lf['labelanchor'] = anchor_var.get()
# create radio buttons and place them on the label frame
for key, value in anchors.items():
# create a radio button
radio = ttk.Radiobutton(
lf,
text=key.upper(),
value=key,
command=change_label_anchor,
variable=anchor_var
).grid(**value, padx=10, pady=10, sticky=tk.NSEW)
# set the radio button selected
anchor_var.set(lf['labelanchor'])
# show the root window
root.mainloop()
Как это работает.
- Сначала создайте виджет LabelFrame и поместите его в корневое окно:
lf = ttk.LabelFrame(root, text='Label Anchor') lf.grid(column=0, row=0, padx=20, pady=20, sticky=tk.NSEW)
- Далее определите объект StringVar, который будет связан с переключателями:
anchor_var = tk.StringVar()
- Затем определите словарь, в котором ключ хранит параметры метки, а значение хранит ячейку(строку, столбец) сетки:
anchors = {
'nw': {'row': 0, 'column': 1},
'n': {'row': 0, 'column': 2},
'ne': {'row': 0, 'column': 3},
'en': {'row': 1, 'column': 4},
'e': {'row': 2, 'column': 4},
'es': {'row': 3, 'column': 4},
'se': {'row': 4, 'column': 3},
's': {'row': 4, 'column': 2},
'sw': {'row': 4, 'column': 1},
'ws': {'row': 3, 'column': 0},
'w': {'row': 2, 'column': 0},
'wn': {'row': 1, 'column': 0}
}
- После этого определите функцию, которая обрабатывает событие изменения переключателя. Функция изменяет опцию labelanchor виджета LabelFrame на значение выбранного переключателя:
def change_label_anchor():
lf['labelanchor'] = anchor_var.get()
Наконец, создайте переключатель из словаря anchors и поместите его в виджет LabelFrame:
for key, value in anchors.items():
# create a radio button
radio = ttk.Radiobutton(
lf,
text=key.upper(),
value=key,
command=change_label_anchor,
variable=anchor_var
).grid(**value, padx=10, pady=10, sticky=tk.NSEW)
