Как использовать и настраивать стиль ttk в Python
Тема коллекции стилей определяет внешний вид виджетов ttk в Python. Стиль — это описание внешнего вида класса виджета. Обычно тема поставляется с предопределенным набором стилей.
Что такое стили ttk
Таким образом, чтобы изменить внешний вид виджетов ttk, вы можете:
- Изменить встроенные стили
- Создавать новые стили
Обычно имя стиля виджета ttk начинается с буквы «T», за которой следует имя виджета, например, TLabel и TButton.
В Tkinter каждый виджет имеет класс виджета по умолчанию. Класс виджета определяет стиль по умолчанию для виджета.
В следующей таблице показаны имена стилей общих классов виджетов ttk:
| Класс виджета | Название стиля |
|---|---|
| Button | TButton |
| Checkbutton | TCheckbutton |
| Combobox | TCombobox |
| Entry | TEntry |
| Frame | TFrame |
| Label | TLabel |
| LabelFrame | TLabelFrame |
| Menubutton | TMenubutton |
| Notebook | TNotebook |
| PanedWindow | TPanedWindow |
|
Horizontal.TProgressbar или Vertical.TProgressbar, в зависимости от варианта ориентации |
| Radiobutton | TRadiobutton |
|
Horizontal.TScale или Vertical.TScale, в зависимости от варианта ориентации. |
|
Horizontal.TScrollbar или Vertical.TScrollbar, в зависимости от варианта ориентации |
| Separator | TSeparator |
| Sizegrip | TSizegrip |
| Treeview | Treeview |
(*) Названия стилей виджетов Progressbar, Scale, Scrollbar и Treeview не начинаются с буквы T.
Во время выполнения вы можете получить класс виджета, вызвав метод winfo_class() экземпляра виджета.
В следующем примере метод winfo_class() используется для получения класса виджета Button:
button = ttk.Button(root, text='Click Me') print(button.winfo_class())
Выход:
TButton
Изменение встроенных стилей ttk
Каждый стиль имеет набор параметров, определяющих внешний вид виджета.
Чтобы изменить внешний вид стиля, используйте метод configure() класса Style:
style = ttk.Style(root) style.configure(style_name, **options)
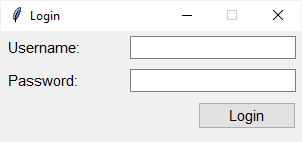
Следующая программа показывает, как изменить шрифт всех виджетов Label и Button, изменив стили TLabel и TButton:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.geometry('300x110')
self.resizable(0, 0)
self.title('Login')
# UI options
paddings = {'padx': 5, 'pady': 5}
entry_font = {'font':('Helvetica', 11)}
# configure the grid
self.columnconfigure(0, weight=1)
self.columnconfigure(1, weight=3)
username = tk.StringVar()
password = tk.StringVar()
# username
username_label = ttk.Label(self, text="Username:")
username_label.grid(column=0, row=0, sticky=tk.W, **paddings)
username_entry = ttk.Entry(self, textvariable=username, **entry_font)
username_entry.grid(column=1, row=0, sticky=tk.E, **paddings)
# password
password_label = ttk.Label(self, text="Password:")
password_label.grid(column=0, row=1, sticky=tk.W, **paddings)
password_entry = ttk.Entry(
self, textvariable=password, show="*", **entry_font)
password_entry.grid(column=1, row=1, sticky=tk.E, **paddings)
# login button
login_button = ttk.Button(self, text="Login")
login_button.grid(column=1, row=3, sticky=tk.E, **paddings)
# configure style
self.style = ttk.Style(self)
self.style.configure('TLabel', font=('Helvetica', 11))
self.style.configure('TButton', font=('Helvetica', 11))
if __name__ == "__main__":
app = App()
app.mainloop()
Выход:

Как это работает.
- Сначала создайте новый экземпляр класса ttk.Style:
self.style = ttk.Style(self)
- Во-вторых, измените шрифт стилей TLabel и TButton с помощью метода configure() объекта Style:
self.style.configure('TLabel', font=('Helvetica', 12))
self.style.configure('TButton', font=('Helvetica', 12))
Расширение встроенных стилей ttk
Чтобы создать новый стиль, производный от встроенного стиля, используйте имя стиля следующим образом:
new_style.builtin_style
Например, чтобы создать новый стиль виджета Label, используемого для отображения заголовка, вы можете назвать его следующим образом:
Heading.TLabel
Стиль Heading.TLabel наследует все параметры встроенного стиля TLabel.
Чтобы переопределить определенную опцию, вы также используете метод configure() класса Style:
style = ttk.Style(self) style.configure(custom_style, **options)
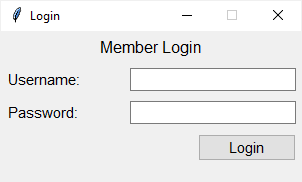
Следующий пример добавляет заголовок в окно входа. Заголовок имеет стиль, полученный из стиля TLabel:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.geometry('300x150')
self.resizable(0, 0)
self.title('Login')
# UI options
paddings = {'padx': 5, 'pady': 5}
entry_font = {'font':('Helvetica', 11)}
# configure the grid
self.columnconfigure(0, weight=1)
self.columnconfigure(1, weight=3)
username = tk.StringVar()
password = tk.StringVar()
# heading
heading = ttk.Label(self, text='Member Login', style='Heading.TLabel')
heading.grid(column=0, row=0, columnspan=2, pady=5, sticky=tk.N)
# username
username_label = ttk.Label(self, text="Username:")
username_label.grid(column=0, row=1, sticky=tk.W, **paddings)
username_entry = ttk.Entry(self, textvariable=username, **entry_font)
username_entry.grid(column=1, row=1, sticky=tk.E, **paddings)
# password
password_label = ttk.Label(self, text="Password:")
password_label.grid(column=0, row=2, sticky=tk.W, **paddings)
password_entry = ttk.Entry(
self, textvariable=password, show="*", **entry_font)
password_entry.grid(column=1, row=2, sticky=tk.E, **paddings)
# login button
login_button = ttk.Button(self, text="Login")
login_button.grid(column=1, row=3, sticky=tk.E, **paddings)
# configure style
self.style = ttk.Style(self)
self.style.configure('TLabel', font=('Helvetica', 11))
self.style.configure('TButton', font=('Helvetica', 11))
# heading style
self.style.configure('Heading.TLabel', font=('Helvetica', 12))
if __name__ == "__main__":
app = App()
app.mainloop()
Выход:

Как это работает.
- Сначала добавьте заголовок в окно и назначьте стиль Heading.TLabel параметру стиля виджета Label:
heading = ttk.Label(self, text='Member Login', style='Heading.TLabel')
- Затем измените шрифт стиля Heading.TLabel на Helvetica, 12 пикселей:
self.style.configure('Heading.TLabel', font=('Helvetica', 12))
Иерархии стилей
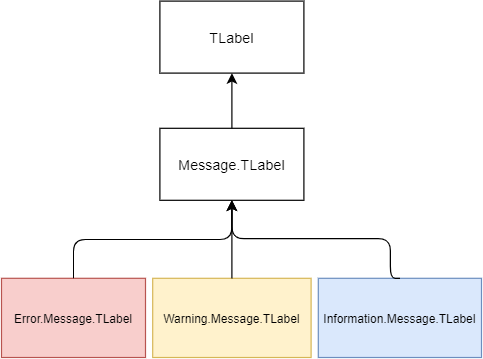
Можно создавать собственные целые иерархии стилей. Например, можно иметь стиль Message.TLabel, который наследует встроенный стиль TLabel.
Затем вы можете создать стили, наследующие стиль Message.TLabel, например Error.Message.TLabel, Warning.Message.TLabel и Information.Message.TLabel.
При использовании определенного стиля, например, Error.Message.TLabel, ttk сначала ищет параметры в стиле Error.Message.TLabel. Если параметры не найдены, он ищет в стиле Message.TLabel. И продолжает искать параметры в стиле TLabel.
На следующем рисунке показан пример иерархии стилей:

Корневой стиль определяет внешний вид всех виджетов. Имя корневого стиля — ‘.’.
Например, если вы хотите изменить текст на 12-пиксельный шрифт Helvetica для всех виджетов, вы можете настроить его следующим образом:
style = ttk.Style(root)
style.configure('.', font=('Helvetica', 12))
