Как использовать виджет Tkinter Treeview в Python
Виджет Tkinter Treeview в Python позволяет отображать данные как в табличной, так и в иерархической структуре. Рассмотрим, как его использовать.
- Знакомство с виджетом Tkinter Treeview
- Использование Tkinter Treeview для отображения табличных данных
- Добавление элемента в виджет Treeview
- Удаление элементов из Treeview
- Настройка столбцов
- Отображение иерархических данных с Tkinter Treeview
Знакомство с виджетом Tkinter Treeview
Для создания виджета Treeview используется класс ttk.Treeview:
tree = ttk.Treeview(container, **options)
Виджет Treeview содержит список элементов. Каждый элемент имеет один или несколько столбцов.
Первый столбец может содержать текст и значок, указывающий, может ли он быть расширяемым или нет. Остальные столбцы содержат значения каждой строки.
Первая строка Treeview состоит из заголовков, которые идентифицируют каждый столбец по имени.
Использование Tkinter Treeview для отображения табличных данных
Следующая программа показывает, как использовать виджет Treeview для отображения табличных данных:
import tkinter as tk
from tkinter import ttk
from tkinter.messagebox import showinfo
root = tk.Tk()
root.title('Treeview demo')
root.geometry('620x200')
# define columns
columns =('first_name', 'last_name', 'email')
tree = ttk.Treeview(root, columns=columns, show='headings')
# define headings
tree.heading('first_name', text='First Name')
tree.heading('last_name', text='Last Name')
tree.heading('email', text='Email')
# generate sample data
contacts = []
for n in range(1, 100):
contacts.append((f'first {n}', f'last {n}', f'email{n}@example.com'))
# add data to the treeview
for contact in contacts:
tree.insert('', tk.END, values=contact)
def item_selected(event):
for selected_item in tree.selection():
item = tree.item(selected_item)
record = item['values']
# show a message
showinfo(title='Information', message=','.join(record))
tree.bind('<<TreeviewSelect>>', item_selected)
tree.grid(row=0, column=0, sticky='nsew')
# add a scrollbar
scrollbar = ttk.Scrollbar(root, orient=tk.VERTICAL, command=tree.yview)
tree.configure(yscroll=scrollbar.set)
scrollbar.grid(row=0, column=1, sticky='ns')
# run the app
root.mainloop()
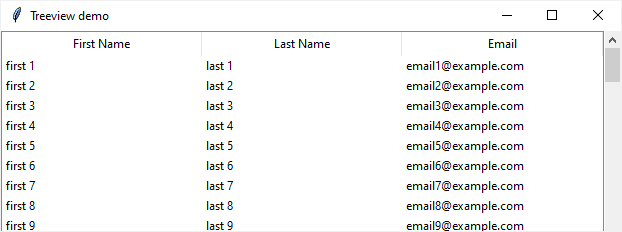
Выход:

Как это работает.
- Сначала импортируйте модуль tkinter, подмодуль ttk и showinfo из tkinter.messagebox:
import tkinter as tk from tkinter import ttk from tkinter.messagebox import showinfo
- Во-вторых, создайте корневое окно, задайте его заголовок и размер:
root = tk.Tk()
root.title('Treeview demo')
root.geometry('620x200')
- В-третьих, определите идентификаторы для столбцов:
columns =('first_name', 'last_name', 'email')
- В-четвертых, создайте виджет Treeview Tkinter:
tree = ttk.Treeview(root, columns=columns, show='headings')
В этом коде мы передали столбцы в опцию columns. show=’heading’ скрывает первый столбец(столбец #0) Treeview.
Параметр show принимает одно из следующих значений:
- ‘tree’ – показывает столбец №0.
- ‘heading’ – показывает строку заголовка.
- ‘tree headers’ – показывает как столбец №0, так и строку заголовка. Это значение по умолчанию.
- » – не отображает столбец №0 или строку заголовка.
- В-пятых, укажите заголовки столбцов:
tree.heading('first_name', text='First Name')
tree.heading('last_name', text='Last Name')
tree.heading('email', text='Email')
- В-шестых, сгенерируйте список кортежей для отображения в Treeview:
contacts = []
for n in range(1, 100):
contacts.append((f'first {n}', f'last {n}', f'email{n}@example.com'))
- В-седьмых, создавайте новые элементы, один за другим, используя метод insert() виджета Treeview:
for contact in contacts:
tree.insert('', tk.END, values=contact)
- Затем определите функцию для обработки события. При выборе одного или нескольких элементов программа покажет окно сообщения:
def item_selected(event):
for selected_item in tree.selection():
item = tree.item(selected_item)
record = item['values']
# show a message
showinfo(title='Information', message=','.join(record))
tree.bind('<<TreeviewSelect>>', item_selected)
- Поместите виджет Treeview в корневое окно:
tree.grid(row=0, column=0, sticky='nsew')
- В-десятых, добавьте вертикальную полосу прокрутки в виджет Treeview:
# add a scrollbar scrollbar = ttk.Scrollbar(root, orient=tk.VERTICAL, command=tree.yview) tree.configure(yscroll=scrollbar.set) scrollbar.grid(row=0, column=1, sticky='ns')
- Наконец, отобразите корневое окно:
root.mainloop()
Следующая программа также использует виджет Treeview в подходе объектно-ориентированного программирования:
import tkinter as tk
from tkinter import ttk
from tkinter.messagebox import showinfo
class App(tk.Tk):
def __init__(self):
super().__init__()
self.title('Treeview demo')
self.geometry('620x200')
self.tree = self.create_tree_widget()
def create_tree_widget(self):
columns =('first_name', 'last_name', 'email')
tree = ttk.Treeview(self, columns=columns, show='headings')
# define headings
tree.heading('first_name', text='First Name')
tree.heading('last_name', text='Last Name')
tree.heading('email', text='Email')
tree.bind('<<TreeviewSelect>>', self.item_selected)
tree.grid(row=0, column=0, sticky=tk.NSEW)
# add a scrollbar
scrollbar = ttk.Scrollbar(self, orient=tk.VERTICAL, command=tree.yview)
tree.configure(yscroll=scrollbar.set)
scrollbar.grid(row=0, column=1, sticky='ns')
# generate sample data
contacts = []
for n in range(1, 100):
contacts.append((f'first {n}', f'last {n}', f'email{n}@example.com'))
# add data to the treeview
for contact in contacts:
tree.insert('', tk.END, values=contact)
return tree
def item_selected(self, event):
for selected_item in self.tree.selection():
item = self.tree.item(selected_item)
record = item['values']
# show a message
showinfo(title='Information', message=','.join(record))
if __name__ == '__main__':
app = App()
app.mainloop()
Добавление элемента в виджет Treeview
Чтобы добавить элемент(или строку) в виджет Treeview, используйте метод insert() объекта виджета Treeview. Следующий пример добавляет элемент в конец списка элементов:
tree.insert('', tk.END, values=contact)
Чтобы добавить элемент в начало списка, используйте ноль(0) вместо константы tk.END:
tree.insert('', 0, values=contact)
Следующая программа иллюстрирует, как добавлять элементы в Treeview:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.title('Treeview demo')
self.geometry('620x200')
self.tree = self.create_tree_widget()
def create_tree_widget(self):
columns =('first_name', 'last_name', 'email')
tree = ttk.Treeview(self, columns=columns, show='headings')
# define headings
tree.heading('first_name', text='First Name')
tree.heading('last_name', text='Last Name')
tree.heading('email', text='Email')
tree.grid(row=0, column=0, sticky=tk.NSEW)
# adding an item
tree.insert('', tk.END, values=('John', 'Doe', '[email protected]'))
# insert a the end
tree.insert('', tk.END, values=('Jane', 'Miller', '[email protected]'))
# insert at the beginning
tree.insert('', 0, values=('Alice', 'Garcia', '[email protected]'))
return tree
if __name__ == '__main__':
app = App()
app.mainloop()
Удаление элементов из Treeview
Чтобы удалить элемент из Treeview, используйте метод delete() объекта Treeview. Следующая программа показывает Treeview с некоторыми элементами. Щелчок по элементу удалит его из дерева:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.title('Treeview demo')
self.geometry('620x200')
self.tree = self.create_tree_widget()
def create_tree_widget(self):
columns =('first_name', 'last_name', 'email')
tree = ttk.Treeview(self, columns=columns, show='headings')
# define headings
tree.heading('first_name', text='First Name')
tree.heading('last_name', text='Last Name')
tree.heading('email', text='Email')
tree.grid(row=0, column=0, sticky=tk.NSEW)
# adding an item
tree.insert('', tk.END, values=('John', 'Doe', '[email protected]'))
# insert a the end
tree.insert('', tk.END, values=('Jane', 'Miller', '[email protected]'))
# insert at the beginning
tree.insert('', 0, values=('Alice', 'Garcia', '[email protected]'))
tree.bind('<<TreeviewSelect>>', self.item_selected)
return tree
def item_selected(self, event):
for selected_item in self.tree.selection():
self.tree.delete(selected_item)
if __name__ == '__main__':
app = App()
app.mainloop()
В этой программе.
- Сначала привяжите событие выбора элемента:
tree.bind('<<TreeviewSelect>>', self.item_selected)
- Во-вторых, удалите выбранный элемент из дерева. Чтобы получить выбранный элемент, используйте метод selection() объекта Treeview:
def item_selected(self, event):
for selected_item in self.tree.selection():
self.tree.delete(selected_item)
Настройка столбцов
Чтобы изменить размер столбца и привязки элемента, можно использовать метод column() объекта Treeview:
tree.column(size, width, anchor)
В следующем примере ширина столбца имени и фамилии устанавливается на 100, а ширина столбца электронной почты — на 200. Также соответствующим образом устанавливается привязка для элемента в каждом столбце:
tree.column('first_name', width=100, anchor=tk.W)
tree.column('last_name', width=100, anchor=tk.W)
tree.column('email', width=200, anchor=tk.CENTER)
Отображение иерархических данных с Tkinter Treeview
Следующая программа иллюстрирует, как использовать виджет TreeView для отображения иерархических данных:
import tkinter as tk
from tkinter import ttk
from tkinter.messagebox import showinfo
# create root window
root = tk.Tk()
root.title('Treeview Demo - Hierarchical Data')
root.geometry('400x200')
# configure the grid layout
root.rowconfigure(0, weight=1)
root.columnconfigure(0, weight=1)
# create a treeview
tree = ttk.Treeview(root)
tree.heading('#0', text='Departments', anchor=tk.W)
# adding data
tree.insert('', tk.END, text='Administration', iid=0, open=False)
tree.insert('', tk.END, text='Logistics', iid=1, open=False)
tree.insert('', tk.END, text='Sales', iid=2, open=False)
tree.insert('', tk.END, text='Finance', iid=3, open=False)
tree.insert('', tk.END, text='IT', iid=4, open=False)
# adding children of first node
tree.insert('', tk.END, text='John Doe', iid=5, open=False)
tree.insert('', tk.END, text='Jane Doe', iid=6, open=False)
tree.move(5, 0, 0)
tree.move(6, 0, 1)
# place the Treeview widget on the root window
tree.grid(row=0, column=0, sticky=tk.NSEW)
# run the app
root.mainloop()
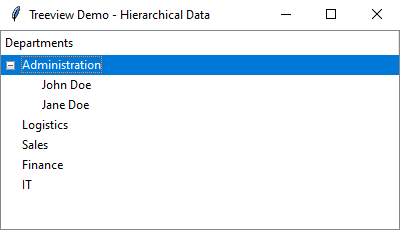
Выход:

Как это работает. Мы сосредоточимся на части виджета Treeview.
- Сначала создайте виджет Treeview и задайте его заголовок.
tree = ttk.Treeview(root)
tree.heading('#0', text='Departments', anchor=tk.W)
Этот виджет Treeview имеет только один столбец.
- Во-вторых, добавьте элементы в виджет TreeView:
tree.insert('', tk.END, text='Administration', iid=0, open=False)
tree.insert('', tk.END, text='Logistics', iid=1, open=False)
tree.insert('', tk.END, text='Sales', iid=2, open=False)
tree.insert('', tk.END, text='Finance', iid=3, open=False)
tree.insert('', tk.END, text='IT', iid=4, open=False)
Каждый элемент идентифицируется iid. Если вы пропустите iid, метод вставки сгенерирует его автоматически. В этом случае вам нужно иметь явный iid для добавления дочерних элементов.
- В-третьих, добавьте два дочерних элемента к элементу с iid 0, используя методы insert() и move():
# adding children of first node
tree.insert('', tk.END, text='John Doe', iid=5, open=False)
tree.insert('', tk.END, text='Jane Doe', iid=6, open=False)
tree.move(5, 0, 0)
tree.move(6, 0, 1)
- Наконец, поместите виджет Treeview в корневое окно и отобразите его.
# place the Treeview widget on the root window tree.grid(row=0, column=0, sticky=tk.NSEW) # run the app root.mainloop()
