Форма удаления объектов в Django на Python
В этом уроке вы узнаете, как создать форму удаления Django для удаления записи в Python.
Мы создадим форму, которая удаляет пост по его id.
Создание шаблона URL
Добавьте шаблон URL в список шаблонов в urls.py приложения блога:
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='posts'),
path('post/create', views.create_post, name='post-create'),
path('post/edit/<int:id>/', views.edit_post, name='post-edit'),
path('post/delete/<int:id>/', views.delete_post, name='post-delete'),
path('about/', views.about, name='about'),
]
URL удаления принимает идентификатор как целое число, которое указывает идентификатор поста, который нужно удалить. Когда вы открываете URL:
http://127.0.0.1/post/delete/1/
Django выполнит функцию delete_post() в файле views.py.
Определение view-функции
Определите функцию delete_post() в файле views.py приложения блога:
from django.shortcuts import render,redirect, get_object_or_404
from django.contrib import messages
from .models import Post
from .forms import PostForm
def delete_post(request, id):
post = get_object_or_404(Post, pk=id)
context = {'post': post}
if request.method == 'GET':
return render(request, 'blog/post_confirm_delete.html',context)
elif request.method == 'POST':
post.delete()
messages.success(request, 'The post has been deleted successfully.')
return redirect('posts')
# ...
Как это работает.
- Сначала получаем пост по id с помощью get_object_or_404() и визуализируем шаблон post_confirm_delete.html. Если пост не существует, то перенаправляет на страницу 404.
- Во-вторых, визуализируем шаблон post_confirm_delete.html, если HTTP-запрос — GET.
- В-третьих, удаляем публикацию, создаем флэш-сообщение и перенаправляем на список публикаций, если HTTP-запрос — POST.
Создание шаблона
Создайте шаблон post_confirm_delete.html в каталоге templates/blog приложения блога. Этот шаблон расширяет шаблон base.html проекта:
{% extends 'base.html' %}
{% block content %}
<h2>Delete Post</h2>
<form method="POST">
{% csrf_token %}
<p>Are you sure that you want to delete the post "{{post.title}}"?</p>
<div>
<button type="submit">Yes, Delete</button>
<a href="{% url 'posts' %}">Cancel</a>
</div>
</form>
{% endblock content %}
Этот шаблон содержит форму с двумя кнопками. Если нажать кнопку отправки(Да, Удалить), будет отправлен HTTP POST-запрос на указанный URL. В противном случае будет выполнен переход на URL списка постов.
Добавление ссылки удаления к посту
Добавьте ссылку удаления к каждому посту в шаблоне home.html:
{% extends 'base.html' %}
{% block content %}
<h1>My Posts</h1>
{% for post in posts %}
<h2>{{ post.title }}</h2>
<small>Published on {{ post.published_at | date:"M d, Y" }} by {{ post.author | title}}</small>
<p>{{ post.content }}</p>
<p>
<a href="{% url 'post-edit' post.id %}">Edit</a>
<a href="{% url 'post-delete' post.id%}">Delete</a>
</p>
{% endfor %}
{% endblock content %}
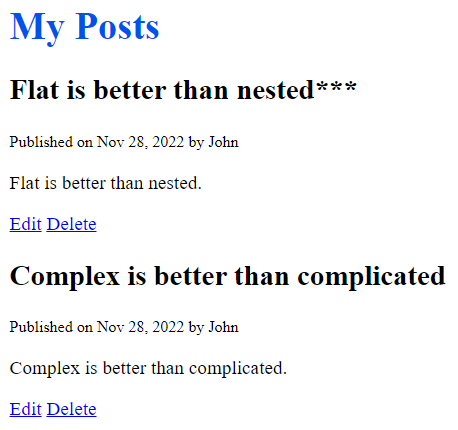
Если вы откроете URL-адрес http://127.0.0.1/, вы увидите ссылку удаления, которая отображается рядом со ссылкой редактирования:

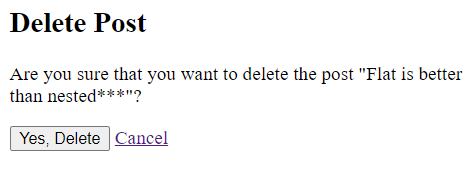
Если вы нажмете на ссылку удаления, вы перейдете на URL удаления. Например, ниже показана страница при удалении поста с заголовком «Flat is better than nested***»:

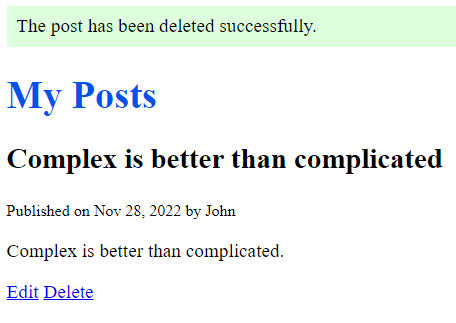
После нажатия кнопки «Yes, Delete» Django выполнит функцию delete_post(), которая удалит публикацию и перенаправит вас к списку публикаций: